移动应用开发指南:Native、Hybrid与HTML5
- 2013-10-10 09:30:52 | 新闻来源:叶凡网络 | 点击量:1418
哪条道路能带我们通往成功的彼岸?
在移动应用开发领域,摆在我们面前的是三条道路:混合、原生与HTML 5。
Native(原生):
- 丰富的用户体验
- 平台指向性
- 久经考验的移动应用开发途径
Hybrid(混合):
- 与应用类似的使用体验
- 利用设备自身功能
- 多平台支持能力
HTML 5:
- 更快的开发周期
- 跨平台运行
- 实时更新
Hybrid
对于质量要求不高的普通业务应用来说,混合型应用在大多数情况下都能提供必要功能与合理的性能表现。一款混合移动应用往往利用HTML 5、CSS3、JavaScript以及PhoneGap共同编写而成,且运行在iOS、Android、Windows Phone以及黑莓设备之上。
原生
对于游戏应用这类对性能、图形处理要求较高,但不太在乎文件尺寸的软件来说,原生应用才是最理想的选择——不过大家其实也可以利用PhoneGap实现游戏开发。
HTML 5
最后,对于任何追求极致轻量化的网站(或者Web应用)都应该通过HTML 5进行创建,并使用Bootstrap或者Foundation等技术作为响应层。响应式Web设计为设备提供一套极度精简化的访问门户,技术人员还能够根据需求每天对其加以调整。
您是否拥有打理原生平台的必要技能?
影响选择的另一大重点在于,原生应用开发工作需要大家对各种平台上的语言具备相当了解(例如C#、Objective-C以及Java);相比之下,混合应用则可以通过CSS3、HTML 5以及JavaScript等比较类似的手段实现开发。因此,混合应用带来的学习曲线相对平缓,因此开发流程相对较快、成本也更低一些。
独立平台还是特殊平台(也就是高性能平台)?
除了学习曲线之外,原生应用还带来了平台指向性,因此我们必须要针对每一种平台开发一款应用——相比之下,混合应用能够运行在大部分主流平台之上,例如iOS、Android、Windows Phone以及黑莓等。不过有时候用户对性能的要求更高,这时候具备独特用户界面的特殊平台就有了用武之地。在这类情况下,大家可能发现原生应用比混合应用更具优势。反过来说,如果性能不太重要,那么KendoUI Mobile、Sencha Touch以及jQuery Mobile等移动库所汇集的功能足以让应用成品在外观与使用感受上与各类平台以及同一平台的不同版本相吻合。
何时需要重视移动应用的用户使用体验?
对于版本众多的通用型应用程序而言,特定平台的用户体验就变得非常重要。对于这类应用程序,终端用户显然不希望在Android设备上看到iOS风格的用户界面或者在Windows Phone上体验与Android雷同的使用感受。不过对于专门针对单一企业或者业务部门的商业应用来说,客户可以在不同平台上选择统一的使用体验,从而降低开发及培训成本。如果特定平台用户体验非常重要,那么大家最好选择以KendoUI Mobile为代表的混合移动框架最为适合。
混合框架支持哪些平台?
原生方案优于混合方案的另一大理由在于“平台支持能力”。大家不妨思考这样的例子,Sencha Touch无法支持Windows 7 Phone。为了编写出适合Windows 7平台的移动应用,大家很可能不得不选择原生开发模式。大家可以通过下图了解Sencha Touch所支持的移动设备平台:
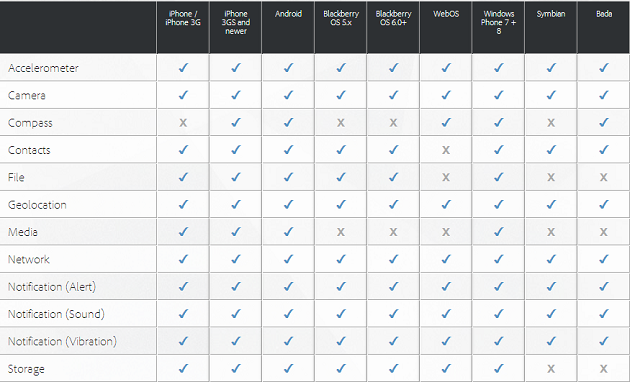
PhoneGap为混合应用提供的功能支持
与混合框架有限的平台支持能力类似,PhoneGap在某些情况下同样表现欠佳。不过PhoneGap 3.0所提供的功能支持已经可以满足我们的大部分需求——只要对性能要求不是太高。举例来说,Phone Gap不支持iPhone与黑莓的指南针功能,黑莓、WebOS、塞班以及Bada等版本的媒体功能同样不在受支持之列。
PhoneGap 3.0在各平台上的功能支持结果。
提交PhoneGap应用之前的注意事项
在将PhoneGap应用程序提交地苹果iTunes、Google Play或者Windows Phone Marketplace等应用程序商店之前,大家首先需要谨慎核对PhoneGap所提供的各项功能是否全部包含在内——无论您的应用程序是否实际使用到了这些功能。
请务必确保将下列PhoneGap功能添加到应用程序当中,包括:数据服务、移动与方向传感器、麦克风、音乐及视频库、持有者验证、摄像头、联系人以及指南针等。再次强调,不用理会这些功能是否能够确实对应用产生影响或者在终端用户的设备上顺利起效——只要添加进去就好。
有了以上列举的各项标准,现在大家应该能够轻松判断自己到底应该采用混合、原生还是HTML 5等移动应用开发方式。由于大部分使用环境倾向于以较低的技术门槛提供多平台应用成果,因此我们不妨将混合移动应用视为首选方案。
限、从而使用iOS加速计。
- <key>Plugins</key>
- <dict>
- <key><a href="http://docs.phonegap.com/en/1.9.0/cordova_accelerometer_accelerometer.md.html#Accelerometer">Accelerometer</a></key>
- <string>CDVAccelerometer</string>
- </dict>
Windows Phone采用的权限获取方式与iOS相似,大家可以通过对Properties/WPAppManifest.xml进行配置以访问加速计数据。
- <Capabilities>
- <Capability Name="ID_CAP_SENSORS" />
- </Capabilities>
加速计会检测设备在各个方向的运动轨迹。
iPhone游戏“重力迷宫”就使用到了加速计功能。
混合移动应用开发所使用的移动框架
尽管大家完全可以利用HTML 5、CSS 3以及JavaScript完成编码工作,并将其与PhoneGap加以绑定以提供针对受支持平台的原生镜像,但人们通常还是会在混合移动应用开发过程中选择其它类型的移动框架。这不仅能够节约大量代码行数进而省去开发时间,下面所列出的部分热门框架还能在技术社区的帮助下不断获得更多功能、平台支持以及实施能力。
接下来,我们会分别探讨KendoUI Mobile、Sencha Touch以及jQuery Mobile,从而帮助各位了解在混合移动应用框架的选择当中哪些因素最为重要。我们还将在后续文章中进一步剖析其它框架的优势与缺点。
16. WebApp.net
31. The-M-Project
2. Apache Flex
17. XUI
32. NimbleKit
18. Zepto.js
33. Mono for Android
19. ChocolateChip-UI
34. MonoTouch
35. qooxdoo
21. DHTMLX Touch
36. ShiVa 3D
7. iUI
22. Corona
37. RareWire
8. JQ Touch
23. eMobc
38. V-Play
24. Dojo Mobile
39. NSB/AppStudio
10. mobione
25. Marmalade
40. AppConKit
11. Phone Gap
26. Kendo UI
41. Trigger.io
12. Quick Connect
42. wink
13. Rhodes
28. Mobify.js
43. ViziApps
14. Sencha Touch
29. iWebKit
15. TapLynx
30. Moai
jQuery Mobile——混合移动应用框架
jQuery Mobile是一款易于学习的移动框架,拥有活跃且极具规模的技术社区外加大量移动实用工具。相比之下,它的学习曲线不像Sencha Touch(售价595美元)那样严酷,难度甚至不及KendoUI Mobile(售价699美元)。不过jQuery Mobile应用的列表条目一旦达到五十到六十个,性能就会出现疲软(甚至直接导致移动浏览器崩溃)。在另一方面,Sencha Touch能够载入超过两百个条目,且不会引发任何性能问题。
jQuery Mobile 1.3.2的组成部分包括JavaScript(147KB)、CSS(92KB)、图片数据(约6.6MB,zip格式)以及用户核心jQuery 1.10.2库(91KB)。由于移动设备的内存与CPU性能比较有限,因此在解析JavaScript代码时文件大小就显得非常重要。有鉴于此,谷歌Closure编译器、Minify以及YUI压缩工具纷纷登场,旨在剥离JavaScript代码中不具实际意义的部分。今后我们会在独立的文章中对优先问题详加阐述。在本文中,我们将把注意力集中在移动应用框架身上。
Closure能够大大降低JavaScript代码的体积,同时又不影响其运行效果及原始功能。
为了设计jQuery Mobile页面,jQuery Mobile为我们提供了一套便捷的代码设计工具——也就是Codiqa。一旦HTML、CSS及JavaScript页面设计完成,我们就能够以zip格式对其进行下载。请大家记住,jQuery UI(一款专为桌面Web应用打造的jQuery工具库)由于同CSS存在冲突而无法被使用于jQuery Mobile。因此我们只能直接使用jQuery Mobile工具或者技术社区创建的工具。
大家需要的就是利用jQuery CSS及数据属性编写我们所熟知的HTML代码。数据属性是HTML 5中的一项功能,帮助用户以data-为前缀定义各种“保存有任何信息”的元素,而且这些元素不会对页面布局造成影响。请注意,<div>中的data-role属性将使其成为一个用于涵纳label与textbox的容器。
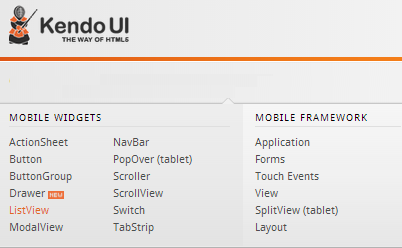
KendoUI Mobile——混合移动应用框架
KendoUI Mobile是一款基于MVVM的移动应用框架,附带图表及多款非常实用的移动工具,整体方案售价为699美元。KendoUI支持Knockout等模型绑定,从而成功帮助开发人员避免编写大量代码行。
KendoUI Mobile提供多款实用工具及框架,帮助用户开发混合移动应用。
为了在移动平台上实现更为顺畅的布局效果,我们需要将KendoUI与Bootstrap或者Foundation等布局库相结合来使用——这是因为KendoUI本身并非布局库。与完全使用JavaScript的Sencha Touch相比,KendoUI的学习曲线更为和缓,但却通过MVC架构为开发人员带来更出色的灵活性与性能表现。
KendoUI的Hierarchical ListView、ActionSheet以及ListView控制机制能够很好地罗列应用条目,Tablet SplitView控制机制则出色地满足了平板设备上的主从复合使用环境需求。
上一篇:俄3架侦察机飞临日本 日战机紧急升空拦截
下一篇:C++模板”>>”编译问题与词法消歧设计